Участник:SpaceSmithers/Main Page: различия между версиями
imported>SpaceSmithers (Border style experiments, formatting fixes and changes, more code comments, and a changelog.) |
imported>SpaceSmithers м (this is much better with templates, thank you dragomagol) |
||
| Строка 27: | Строка 27: | ||
</div> | </div> | ||
{{ColorCard | |||
|align = left | |||
|titletext = General Information | |||
|headcolor = #0E1724 | |||
|headtextcolor = #FFFFFF | |||
|image = NTlogo.png | |||
|title = General Information | |||
|bodycolor = lightgray | |||
|bodytextcolor = black | |||
|bodytext = | |||
[[File:Rules.png|400px|link=Rules]]<br> | [[File:Rules.png|400px|link=Rules]]<br> | ||
[[File:New_players_assistant.png|400px|link=Starter guide]]<br> | [[File:New_players_assistant.png|400px|link=Starter guide]]<br> | ||
| Строка 43: | Строка 43: | ||
[[File:LCTNTabccRob.png|400px|link=Locations]]<br> | [[File:LCTNTabccRob.png|400px|link=Locations]]<br> | ||
[[File:History.png|400px|link=History portal]]<br> | [[File:History.png|400px|link=History portal]]<br> | ||
}} | |||
<!--Maps--> | <!--Maps--> | ||
{{ColorCard | |||
|align = left | |||
|titletext = Maps | |||
|headcolor = #0E1724 | |||
|headtextcolor = #FFFFFF | |||
|image = TGMC_Icon_Planetside.png | |||
|title = Maps | |||
|bodycolor = #a1c8a1 | |||
|bodytextcolor = black | |||
|bodytext = | |||
[[File:Maps.png|400px|link=Maps]]<br> | |||
*[[https://affectedarc07.github.io/SS13WebMap/TG/MetaStation/ Metastation]] | *[[https://affectedarc07.github.io/SS13WebMap/TG/MetaStation/ Metastation]] | ||
*[[https://affectedarc07.github.io/SS13WebMap/TG/DeltaStation/ DeltaStation]] | *[[https://affectedarc07.github.io/SS13WebMap/TG/DeltaStation/ DeltaStation]] | ||
| Строка 66: | Строка 62: | ||
*[[https://affectedarc07.github.io/SS13WebMap/TG/KiloStation/ KiloStation]] | *[[https://affectedarc07.github.io/SS13WebMap/TG/KiloStation/ KiloStation]] | ||
*[[https://affectedarc07.github.io/SS13WebMap/TG/TramStation/ Tramstation]] | *[[https://affectedarc07.github.io/SS13WebMap/TG/TramStation/ Tramstation]] | ||
}} | |||
<!--Guides--> | <!--Guides--> | ||
{{ColorCard | |||
|align = left | |||
|titletext = Guides | |||
|headcolor = #0E1724 | |||
|headtextcolor = #FFFFFF | |||
|image = TGMC_Icon_Planetside.png | |||
|title = Maps | |||
|bodycolor = #ffaaa1 | |||
|bodytextcolor = black | |||
|bodytext = | |||
<span style="font-size: 120%; border: 2px solid; background-color: #ffc5bf; padding:4px;">'''[[Guides|All guides]]'''</span> | |||
<ul style="display: inline-block; border: 2px dotted; background-color: #ffc5bf; padding:4px;"> [[File:Paper.png|64px|link=Starter guide]]<br>[[Starter guide]]</ul> | <ul style="display: inline-block; border: 2px dotted; background-color: #ffc5bf; padding:4px;"> [[File:Paper.png|64px|link=Starter guide]]<br>[[Starter guide]]</ul> | ||
<ul style="display: inline-block; border: 2px dashed; background-color: #ffc5bf; padding:4px;"> [[File:SMed.png|64px|link=Guide to medicine]]<br>[[Guide to medicine|Medicine]]</ul> | <ul style="display: inline-block; border: 2px dashed; background-color: #ffc5bf; padding:4px;"> [[File:SMed.png|64px|link=Guide to medicine]]<br>[[Guide to medicine|Medicine]]</ul> | ||
| Строка 91: | Строка 83: | ||
<ul style="display: inline-block; border: 2px hidden; background-color: #ffc5bf; padding:4px;"> [[File:AlliesCocktail.gif|64px|link=Guide to drinks]]<br>[[Guide to drinks|Drinks]]</ul> | <ul style="display: inline-block; border: 2px hidden; background-color: #ffc5bf; padding:4px;"> [[File:AlliesCocktail.gif|64px|link=Guide to drinks]]<br>[[Guide to drinks|Drinks]]</ul> | ||
<ul style="display: inline-block; border: 2px dotted; background-color: #ffc5bf; padding:4px;"> [[File:Ripley.png|64px|link=Guide to robotics]]<br>[[Guide to robotics|Robotics]]</ul> | <ul style="display: inline-block; border: 2px dotted; background-color: #ffc5bf; padding:4px;"> [[File:Ripley.png|64px|link=Guide to robotics]]<br>[[Guide to robotics|Robotics]]</ul> | ||
}} | |||
<!--links--> | <!--links--> | ||
{{ColorCard | |||
|align = left | |||
|titletext = Cool Links | |||
|headcolor = #0E1724 | |||
|headtextcolor = #FFFFFF | |||
|image = Ian.PNG | |||
|title = Maps | |||
|bodycolor = #939DAB | |||
|bodytextcolor = black | |||
|bodytext = | |||
*[[Space law]] | *[[Space law]] | ||
*[[Frequently Asked Questions|FAQ]] | *[[Frequently Asked Questions|FAQ]] | ||
| Строка 110: | Строка 101: | ||
*[https://discord.gg/tg13 Discord] | *[https://discord.gg/tg13 Discord] | ||
*[https://github.com/tgstation/tgstation GitHub] | *[https://github.com/tgstation/tgstation GitHub] | ||
}} | |||
<!--table4--> | <!--table4--> | ||
{{ColorCard | |||
|align = left | |||
|titletext = table4 | |||
|headcolor = #0E1724 | |||
|headtextcolor = #FFFFFF | |||
|image = Ian.PNG | |||
|title = Maps | |||
|bodycolor = #716a9a | |||
|bodytextcolor = black | |||
|bodytext = | |||
[[file:Generic_clown.png]] | [[file:Generic_clown.png]] | ||
}} | |||
<!--table6--> | <!--table6--> | ||
{{ColorCard | |||
|align = left | |||
|titletext = table6 | |||
|headcolor = #0E1724 | |||
|headtextcolor = #FFFFFF | |||
|image = Ian.PNG | |||
|title = Maps | |||
|bodycolor = #716a9a | |||
|bodytextcolor = black | |||
|bodytext = | |||
[[file:Generic_clown.png]] | [[file:Generic_clown.png]] | ||
}} | |||
<!-- This is commented out. DON'T FORGET TO UNCOMMENT IF THIS EVER GETS PUSHED!!!!!! | <!-- This is commented out. DON'T FORGET TO UNCOMMENT IF THIS EVER GETS PUSHED!!!!!! | ||
[[Category:SS13]] | [[Category:SS13]] | ||
--> | --> | ||
Версия от 08:27, 6 апреля 2022

|
This page is currently under construction!
The following page is currently in the process of being created, is undergoing a major structural rework and/or is being moved. |
| Файл:ゆっくりチルノ.png | Notable Changes
|
Space Station 13 is a paranoia-laden roleplaying game set against the backdrop of a nonsensical, metal death trap masquerading as a space station. Read more here.
-
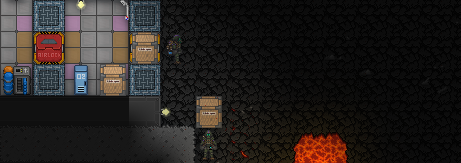
A xenomorph infection.
-
Miners setting out to get minerals.
-
A normal shift in Chemistry.